2022如何让网站排名靠前
如何让网站排名靠前?创建一个既对用户友好又对搜索引擎友好的网站?您需要一个对搜索引擎友好的网站,以便在用户搜索您的产品时出现在 Google、Bing、Baidu上。

通常建立网站时,您主要需要考虑两个方面:用户和搜索引擎。
您需要一个对搜索引擎友好的网站,以便在用户搜索您的产品时出现在 Google 上。但是您还需要一个有创意、用户友好的网站,以便用户可以找到他们想要购买的东西。
当您的网站上有数百种产品时,您需要在用户友好和 SEO 友好之间找到平衡。更复杂的是,许多公司有SEO和Web开发团队。让他们一起工作以创建一个漂亮而成功的网站也可能具有挑战性。开发团队将努力保持网站的视觉和用户方面非常简单,而 SEO 团队将希望确保网站有足够的内容,以便谷歌可以有效地对用户搜索查询进行排名。
那么,当双方提出相互矛盾的建议时,您如何找到平衡呢?我们将更深入地了解什么是SEO网页设计,为什么它很重要,以及您需要优化哪些事才能在这两个目标之间找到平衡。
1.什么是SEO网页设计?
SEO(搜索引擎优化)是优化网站以使其在搜索引擎上排名靠前的做法。 网站设计是网站及其所有页面的设计和创建。
如果将它们放在一起,则 SEO 网页设计是针对搜索引擎优化的网站的设计和创建。 它涵盖了设计师在构建网站时需要遵循的 SEO 最佳实践。
2.为什么SEO网页设计很重要?
如果您的公司网站设计精美,但您无法使其任何网页在搜索引擎结果中排名,那么人们将如何找到您的网站?
虽然社交媒体和 PPC 广告非常适合增加流量,但重要的是找到好的(阅读:免费)方式来增加您的网站流量并进入 SERP(搜索引擎结果页面)的第一页。
让我们回顾一下 SEO 网页设计的一些主要好处。
SEO网页设计增加自然流量
您网站的自然流量是来自尚未付费的搜索引擎的任何类型的流量。 这些是在 Google 上搜索内容并浏览热门选项后找到您的网站的网站查看者。
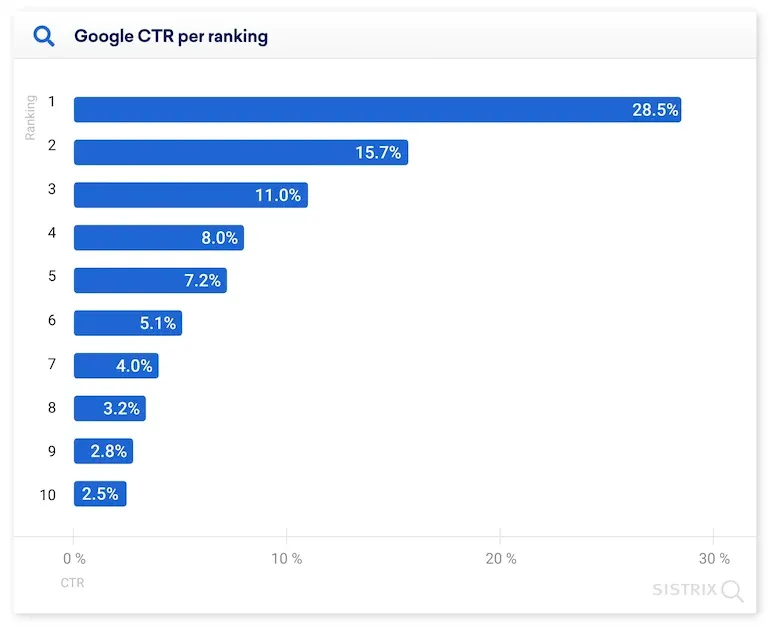
具体来说,第一个搜索结果获得了所有点击的四分之一以上,第二个搜索结果获得了 15%,并且从那里开始迅速下降。

由于第 10 个结果获得了 2.5% 的点击量,因此可以安全地假设超过第一页的任何内容都具有糟糕的自然流量结果。 这就是为什么您要尽可能地设计和优化您的网站,以增加您在 SERP 上排名更高的机会。
SEO网页设计吸引高意向流量
当有人进行谷歌搜索时,这是因为他们有一个特定的查询,他们希望找到相关信息。 当你的页面出现在搜索结果的顶部时,他们会点击你的页面。
虽然他们在发现您的网站后可能不会立即转换,但他们现在知道,如果他们有任何其他相关问题,他们可以回复您。 这种最重要的品牌知名度非常适合增加转化率,这一切都是因为他们正在寻找您所在行业的东西。
拥有高意向流量比其他流量更有价值,这就是为什么优化新网站以提高搜索引擎排名很重要的原因。
SEO网页设计改善用户体验
在 UX 上投入的每一美元都会带来 100 美元的回报,即 9,900% 的投资回报率——但这并不是唯一的好处。 如果您想获得 Google 算法的优势,您的网站需要进行 SEO 优化,但也需要用户友好。 谷歌已经改进了它的标准,以便用户体验相关的指标会影响你的排名。
根据 Backlinko 所做的研究,其中一些标准包括:
- 停留时间
- 移动可用性
- 跳出率
改善您的网站 SEO 是任何营销策略的重要组成部分。 它可以确保您的网站运行良好并且访问者易于浏览,因此他们可以找到他们正在寻找的信息。
谷歌只想对最好的网站进行排名,以防止自己的用户体验受到不良网站的影响。 因此,拥有一个排名靠前的网站可以建立与用户的信任,同时帮助他们准确地找到他们正在寻找的东西。
SEO网页设计从您的营销预算中获得最大收益
SEO 策略可能需要一些时间来实施,但更改往往是免费的。 许多企业主可以通过一些网站知识自行设置 SEO 参数,或者他们可以将其交给团队中的某个人。
关键是 SEO 是一种低成本策略,可帮助您的网站实现营销目标并提高整体投资回报率。
3.优化 SEO 网页设计的 10 件事
既然您知道为什么 SEO 网页设计如此重要,那么让我们来谈谈如何优化您的网站。 在整个网页设计过程中始终将搜索引擎优化放在首位,以尽可能无缝地实施这 10 项。
毕竟,您不希望您的 Web 开发团队创建整个网站只是让您的 SEO 团队将其拆散,并使该过程花费更长的时间。 相反,在设计过程中让两个团队在这些项目上一起工作有助于简化整个项目。
谷歌的搜索算法使用 200 多个因素对网站进行排名。 任何一位设计师都很难解释所有情况。 相反,首先要优化以下 10 个元素来获得您的网页排名:
- 移动端友好
- 网站速度
- 站点地图
- 可读性
- 图像文件名
- 图片替代标签
- 网站导航
- 网址结构
- 元数据
- 可索引的内容
移动端友好
2021 年,全球 55% 的流量来自移动设备。 到 2025 年,预计全球四分之三的人将仅使用智能手机访问网络。
拥有响应式网站有助于改善您的 SEO,但也可以确保您的目标受众获得无缝体验,无论他们是从计算机还是移动设备访问您的网站。
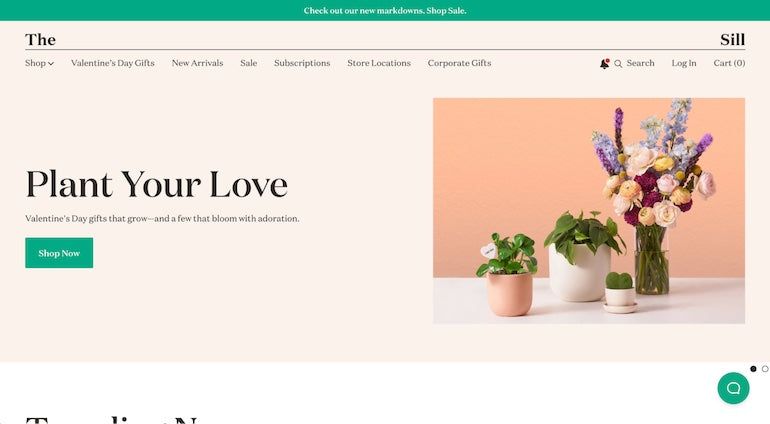
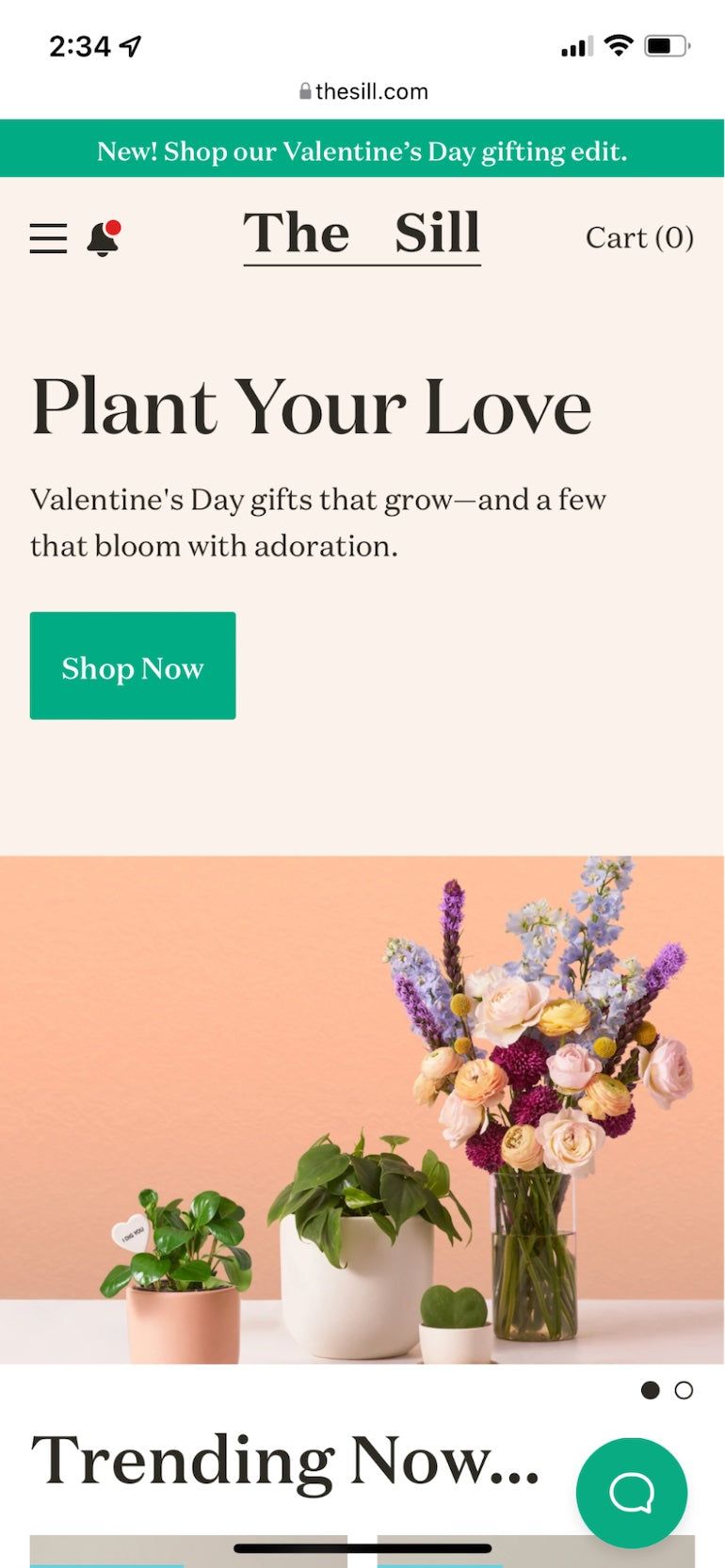
让我们看一下 The Sill 中的这个网站示例。 他们在植物、室内植物和在哪里购买室内植物等关键词排名第一。
它的桌面网站如下所示:

它的移动网站是这样的:

移动版本仍然易于浏览,并保持相同的产品搜索流程和结账流程,这对于电子商务网站来说是直观的。
在设计网站时,请确保您或您的开发团队测试它在桌面和移动设备上都可以使用。 这是一个重要的排名因素,因为谷歌早在 2015 年就发布了对其算法的移动友好更新,以提高搜索结果中的响应式网站。
网站速度
截至 2018 年,您的网站速度是影响 Google 算法的另一个因素。 这是有道理的——没有人愿意处理一个需要很长时间才能加载的网站。 所以谷歌不会向他们展示。
可能影响页面速度的因素包括:
- 虚拟主机
- 文件大小
- 插件
- 编码/脚本
- 流量
幸运的是,Google 提供了免费的 PageSpeed Insights 工具,可让您插入您的网站 URL 并查看您的位置。
您的网站将在桌面和移动设备上获得不同的分数,以及一些指标来帮助您确定如何提高页面速度,从而提高您的排名。
站点地图
虽然谷歌非常聪明,但向他们伸出援助之手绝不是一个坏主意。 这正是站点地图的用途。
站点地图是一个文件,其中包含您的所有网页、文件、视频以及您网站上的所有其他内容。 这些对于具有许多不同页面的网站来说非常方便,尤其是当它们没有全部链接到您网站上的其他页面时。
这有助于 Google 查找和抓取您的所有网页,以便它们都有资格获得排名。 毕竟,如果谷歌找不到网页,它就不会产生任何自然流量。
可读性
另一个主要的排名因素是可读性。 如果您的网站访问者无法阅读您网站上的副本,那么他们就不会从您的业务中获得任何有价值的东西。
最佳实践表明,应在整个网站、其标题和复制块中使用大、粗衬线或无衬线字体,以确保易于阅读。
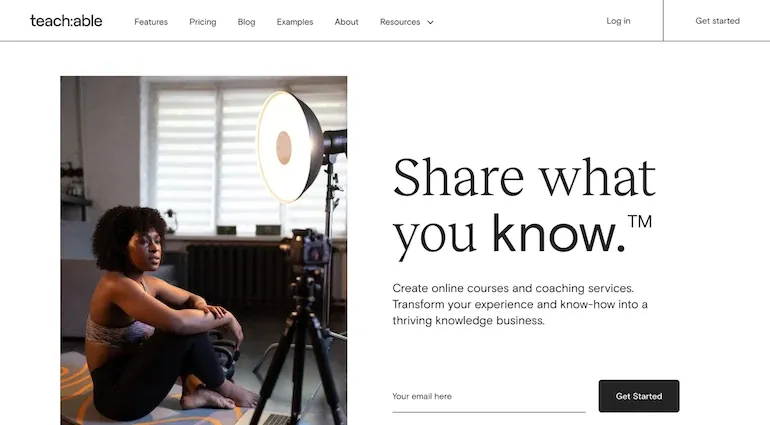
看看这个大胆、干净的网站主页,阅读它的标题和网站副本是多么容易:

用户可以立即掌握 Teachable 可以帮助他们做什么。 此外,使用标题标签构建您的副本支持 Google 识别每个页面的最重要部分,从而进一步改善您的 SEO。
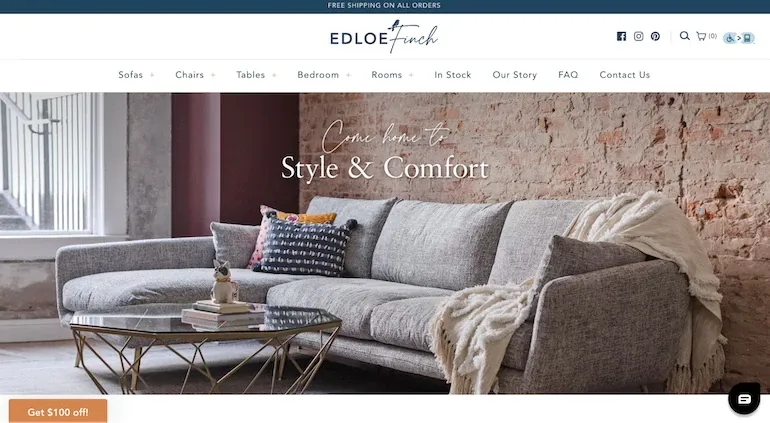
如果您使用脚本字体(即,如果它们是您品牌的一部分),最好仅将其用作重音字体,正如我们在 Edloe Finch 的示例中所见:

图片文件名
图片文件名是如此之小,您可能甚至都不会想到它,但它们实际上可以成为您网站优化的重要资产。 因此,在您命名某个主页-页眉-final-2.jpg 之前,请三思而后行。相反,请包含关键字和描述符,让 Google 了解图片中的特色。
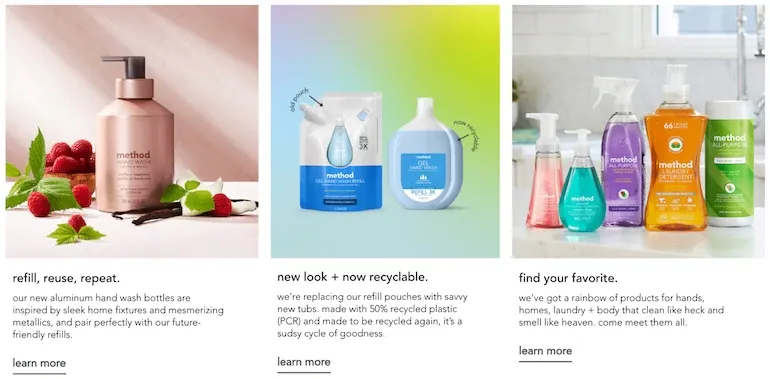
例如,在某些网站中,图像文件名可以是:
- 铝制洗手瓶.jpg
- 可再填充的肥皂袋.jpg
- 彩虹清洁产品.jpg。

图片替代标签
同样,您的图像也需要有 alt 标签。 这很重要,原因有很多。
第一,近 25% 的 Google 搜索查询会返回图像。 数据显示,与任何其他技术相比,大多数年轻搜索者 (62%) 想要视觉搜索功能。
Alt 标签让 Google 的算法准确地知道您的图像中发生了什么。 如果它与用户的搜索匹配,您的图片可能会出现在他们的搜索结果中。
您的 alt 标签应该是一个完整的句子,准确地描述了您的图像中的内容,并在句子的开头加上一个大写字母,在结尾加上一个句号。
其次,它提高了您的整体可访问性。 使用屏幕阅读器访问您的网站的人能够理解您的图像中描绘的内容,从而帮助视障人士仍然拥有一流的用户体验。
网站导航
Web 开发人员通常关注网站的整体外观、感觉和用户体验。 设计人员和开发人员将关心页面的视觉元素以及消费者如何与这些元素进行交互。 他们通常喜欢让事情尽可能简单,特别是因为使用移动设备的消费者早已超过使用台式机或笔记本电脑设备的消费者。但至关重要的是,您的网站导航还提供了指向您最重要的产品或功能页面的内部链接。
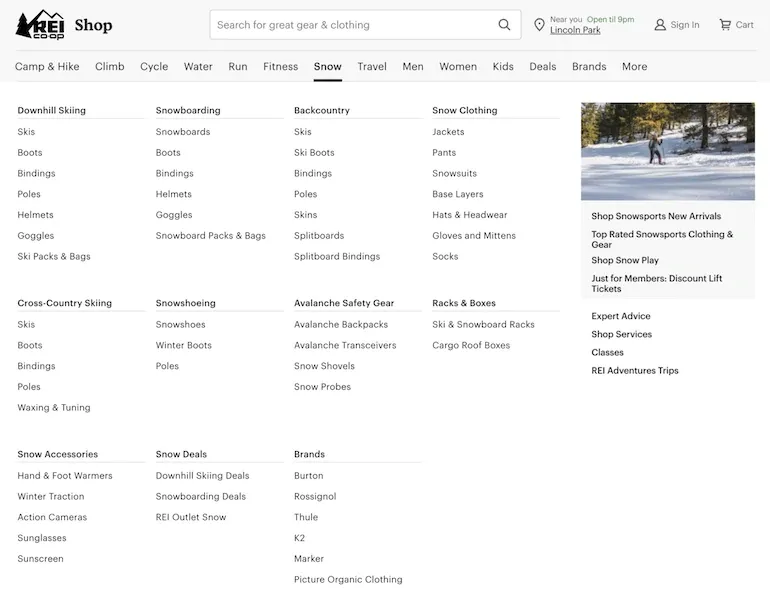
看看 Visme的这个例子。
他们的导航有下拉菜单,指向他们网站上最重要的页面。 这有助于增加导航中包含的每个页面的内部链接数量。 这是因为具有此导航的每个页面都算作一个唯一的内部链接,从而以指数方式增加整体链接的数量。
为了在 SERP 上排名更高,这些子类别页面应该针对他们希望排名的关键字。
当您考虑拥有数百或数千种产品的大型电子商务网站时,网站导航变得更加重要。
REI 的网站是 SEO 友好的网站导航的一个很好的例子——他们对网站上的每个类别都有一个非常大的导航。 例如,当您单击“雪”类别时,您会获得大量子类别页面列表。

几乎所有的自然搜索结果都是子类别页面,因此从搜索和可能的用户角度来看,为该关键字设置一个专用页面非常有用。 使用与上述相同的过程,当您搜索“男孩灯芯绒裤”时,大多数页面排名都是产品页面而不是子类别页面。 这意味着您可能会针对该关键字优化产品,而无需构建专用的子类别页面。
尝试针对人员和搜索引擎进行优化时要考虑的其他要点包括:
- 使用内容层次结构。 这通过类别和子类别组织您的网站页面。 如果您在一个页面上有十几个产品,您可以考虑构建一个子类别页面。
- 页面之间的交叉链接。 SEO 和内容团队创建有用的博客文章、常见问题解答和其他可以将更多流量引导到产品页面的内容,反之亦然。 水平链接可以轻松地将消费者导航到有关您的产品和/或公司的更多信息,并且还可以促进您的 SEO 工作。
- 用户不需要过多思考。 最终,浏览您的网站不需要太多脑力。 你的网站应该清楚地引导用户去哪里。
网址结构
您的 URL 结构也应该围绕您的 SEO 策略构建。 每个 URL slug 应仅包含您的网页或博客文章的焦点关键字。
确保对您计划在网站设计中包含或在发布时重新设计的每个页面进行关键字研究。 并对您在此过程中创建的每个新页面执行相同的操作。
这有助于 Google 了解要为您的网页排名的关键字,同时还可以让您的网页保持可访问性。 因为大多数焦点关键字只有几个词,所以如果有人正在寻找特定页面,这可以确保您的 URL 段很容易记住并输入到 URL 字段中。
元数据
您的元数据(或元标签)包括标题标签和元描述等内容。 这是显示在 Google 搜索结果中的信息。 考虑到 36% 的 SEO 专家认为标题标签是最重要的 SEO 元素,请确保您的元数据得到优化。
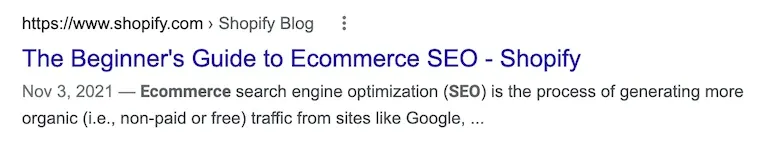
例如,这是 Shopify 搜索结果:

标题标签和元描述应包含您的页面或帖子的焦点关键字,进一步改善您的 SEO。 您的标题标签最多可包含 60 个字符,而元描述最多可包含 160 个字符。
可索引的内容
如果一个搜索引擎可以很容易地爬取一个站点——很容易地探索、阅读和理解站点每个页面上的内容——那么它就被认为是一个对 SEO 友好的站点,并且页面出现在搜索引擎结果页面中的概率变得很大更高。
为了使网站可被抓取,每个页面上的主要内容都应该是 HTML 文本格式,因为这是让 Google 了解页面内容的最简单方法。
Web 开发和 SEO 团队遇到的最大挑战之一是 JavaScript 与 HTML 的使用。 HTML 非常适合 Google,但缺乏 JavaScript 带来的功能,因为网站是使用各种 JavaScript 框架设计的,如 Angular、React 等。 因此,许多开发人员喜欢使用 JavaScript 使网站以某种方式呈现和运行。
然而,由于代码错误、客户端渲染等原因,所有这些不同的 JavaScript 程序都可能导致搜索引擎出现问题。谷歌需要花费大量时间来下载、渲染(解析、编译和执行 JS 代码) ),获取外部资源,然后索引该信息。 添加到 JS 库中的越多,Google 抓取和索引该信息所需的资源就越多。 两个团队都需要意识到这一事实,因为所有这些都会影响网站速度和 Google 的抓取预算。

另外,您应该始终检查 Google 是否能够抓取您网站上的内容并将其编入索引。 检查是否可以看到网站内容的一种快速方法是使用特定页面上的确切文本在 Google 中运行快速搜索。
如果您将文本复制并粘贴到 Google 并且您的网站没有显示,您需要对 JavaScript 编码进行故障排除以确定问题所在,并与开发团队合作找到一个允许 Google 抓取和索引的良好解决方案 你的内容。
最终,用户想要一个加载速度快的网站——如果网站在三秒内没有加载,40% 的用户可能会放弃该网站。 创建一个看起来不错、拥有用户需要的信息并且加载速度快的网站符合两个团队的最大利益。
是的,您可以在对 JavaScript 的需求和对 SEO 友好网站的需求之间取得平衡。 您可以研究使 JavaScript 为您的网站工作而不会导致 SEO 问题的方法。
4.在SEO 和设计之间找到平衡
一个设计良好、对 SEO 友好的网站的关键是弥合 Web 开发和 SEO 之间的差距。 鼓励您的团队从一开始就一起工作,以便您的网站针对 SEO 和可用性进行全面优化。
请记住,为您的客户提供价值是在搜索引擎中排名的最佳方式。 因此,请优化上述元素,编写优质内容并设计顶级用户体验以改善您的搜索结果。